E-commerce PWAs (progressive web apps) are becoming a promising new concept for web development which can rapidly improve the web experience. Here we present 5 examples of top E-commerce PWAs with the results they achieved after implementing PWA. The text is based on the report Top 30 PWA by Divante’s E-commerce PWAs research.
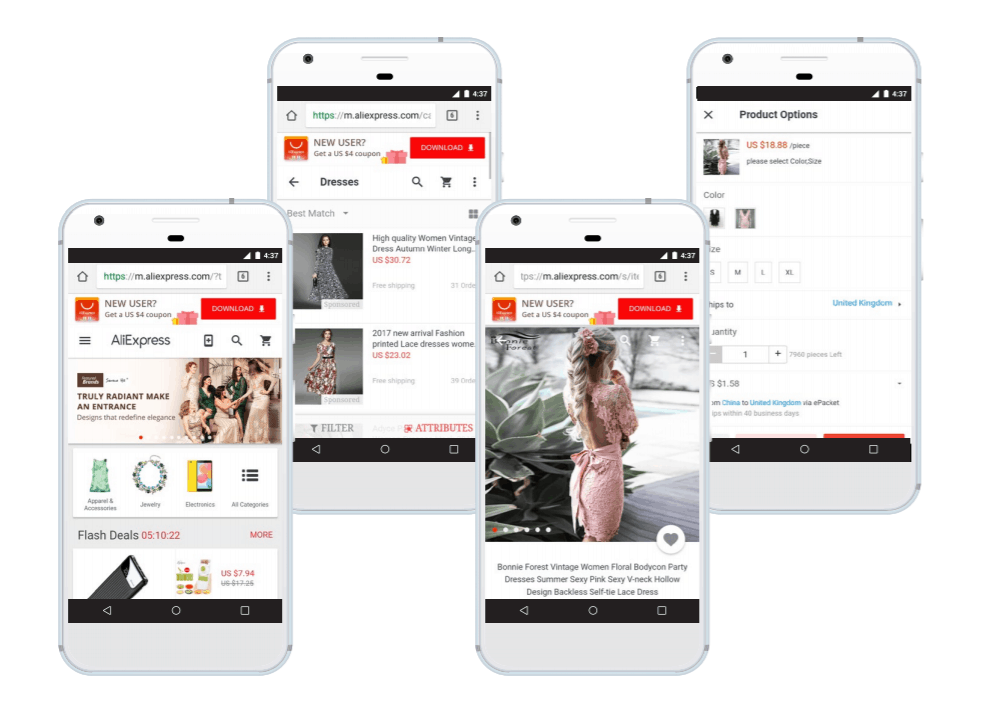
AliExpress – 666.50M users monthly
AliExpress.com is a marketplace offering products to international online buyers. Their mobile commerce is growing three times faster than eCommerce. The company couldn’t build an engaging experience on the web that was as fast as their mobile app.
They looked at the mobile web as a platform to transition a non-app user to an app user.
Not everyone downloaded their app, however, and getting users to install and re-engage with it was challenging and costly. So AliExpress decided to build a cross-browser Progressive Web App to combine the best of their app with the broad reach of the web.
Results:
- 104% more new users across all browsers
- 82% increase in iOS conversion rate
- 2X more pages visited per session per user across all browsers
- 74% increase in time spent per session across all browsers

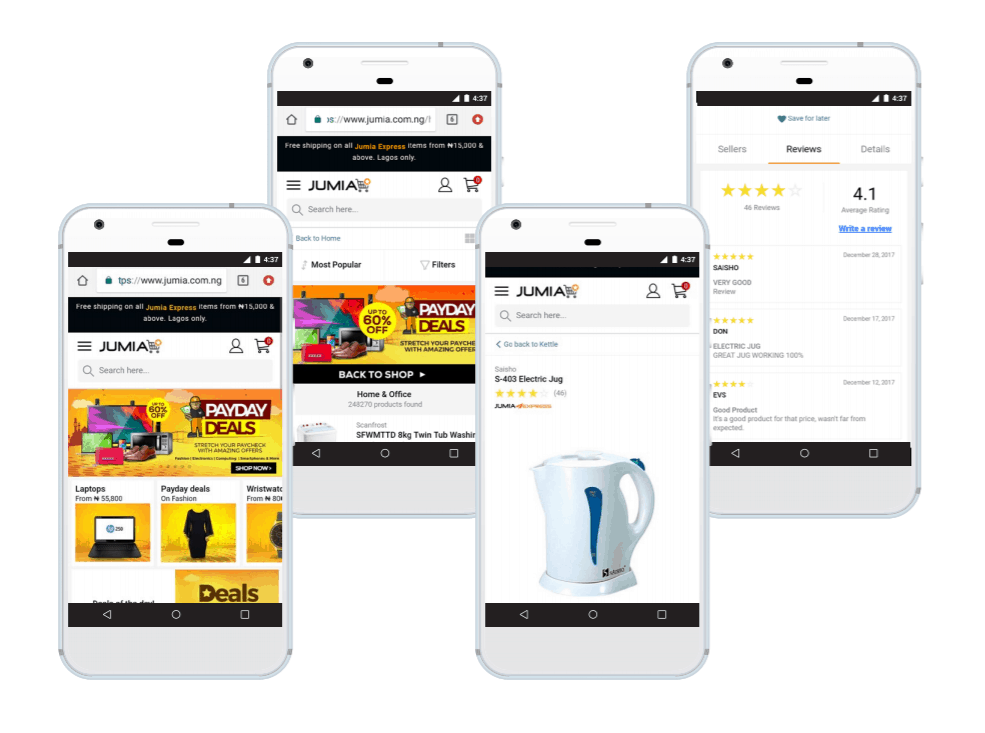
Jumia – 5.6M users monthly
Jumia.com.ng is a leading eCommerce website in Africa. In Jumia’s main market, most of the mobile connections are on 2G networks. That’s why users only have intermittent connectivity and visit the site from low-end phones with data limitations.
It’s difficult to motivate users to download a data-heavy native app, leading to steep drop-off rates and high customer-acquisition costs, so Jumia decided to integrate Progressive Web Apps technologies to reduce friction.
Jumia Travel has enhanced and optimized all the various elements of their Progressive Web Apps experience. The company noticed a huge increase in conversion rates compared with the previous mobile website.
Results:
- 33% higher conversion rate
- 50% lower bounce rate
- 12X more users versus native apps (Android & IOS)
- 5X fewer data used

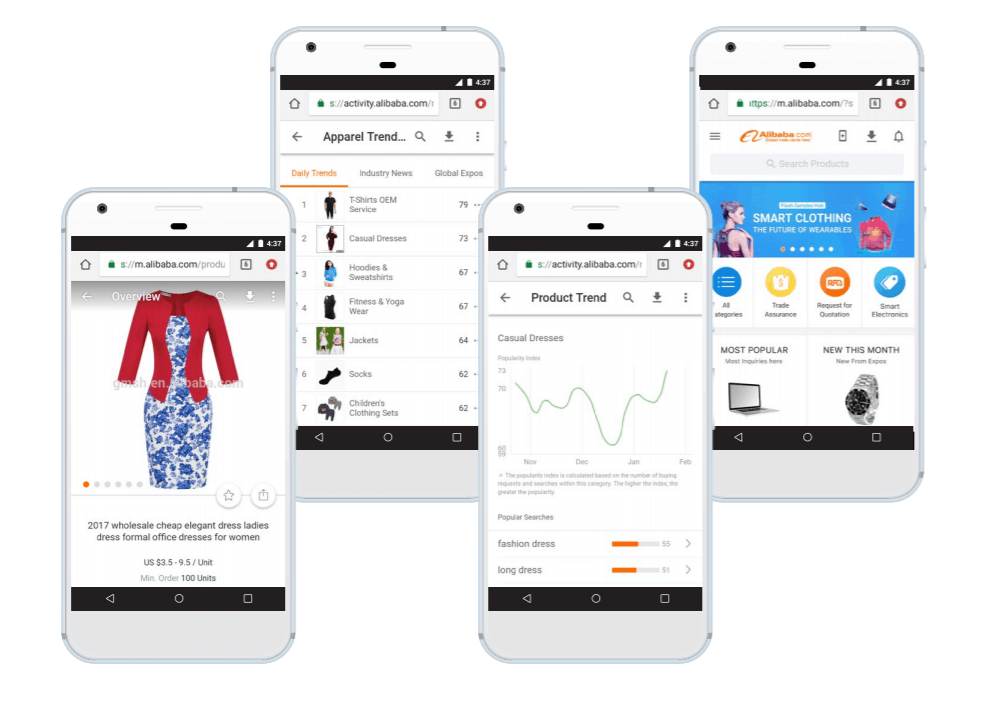
Alibaba – 155.6M users monthly
Alibaba.com is the world’s largest online business-to-business trading platform serving 200+ countries and regions.
Mobile web is Alibaba’s primary platform for discovery on mobile. The company has always focused on design and functionality, but they found it difficult to build an engaging experience for the mobile web.
The company recognized that they needed to understand how two different user segments used the service in order to build an effective mobile presence. Segments contained native app users and mobile web users who interacted with their business. After upgrading their site to a Progressive Web Apps, the company saw a huge increase in total conversions across browsers.
Results:
- 76% higher conversions across browsers
- 14% more monthly active users on iOS
- 30% more monthly active users on Android
- 4X higher interaction rate from Add to Home screen

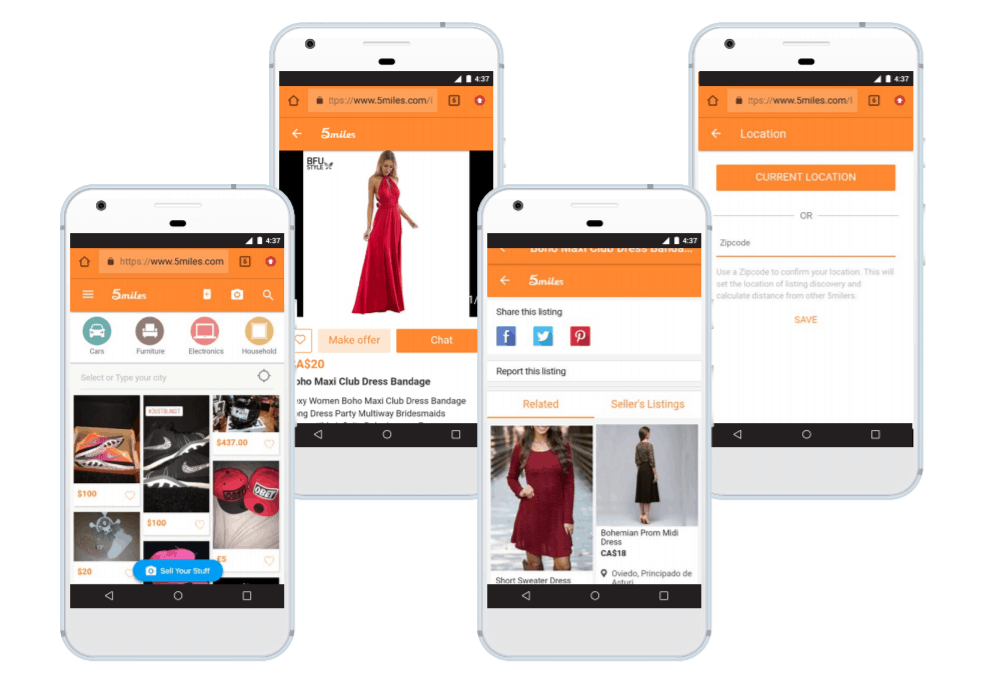
5 Miles – 2.0M users monthly
5miles.com is a mobile marketplace, where shoppers can buy almost everything.
More than half of new shoppers discovered 5miles’ online store via the mobile web, but the company had a problem to provide a mobile web user experience that was as fast and engaging as their mobile app. Because of the resulting high bounce and low retention rates, the company focused on encouraging users to download their native app, but getting users to install and re-engage was challenging and costly.
They decided to build a Progressive Web Apps to combine the best of their app with the broad reach of the web. The company wanted to re-engage their mobile web users just as they would with mobile app users.
Results:
- 50% decrease in bounce rates
- 30% increase in time spent on site
- 30% better conversion for users who arrived via Add to Home screen

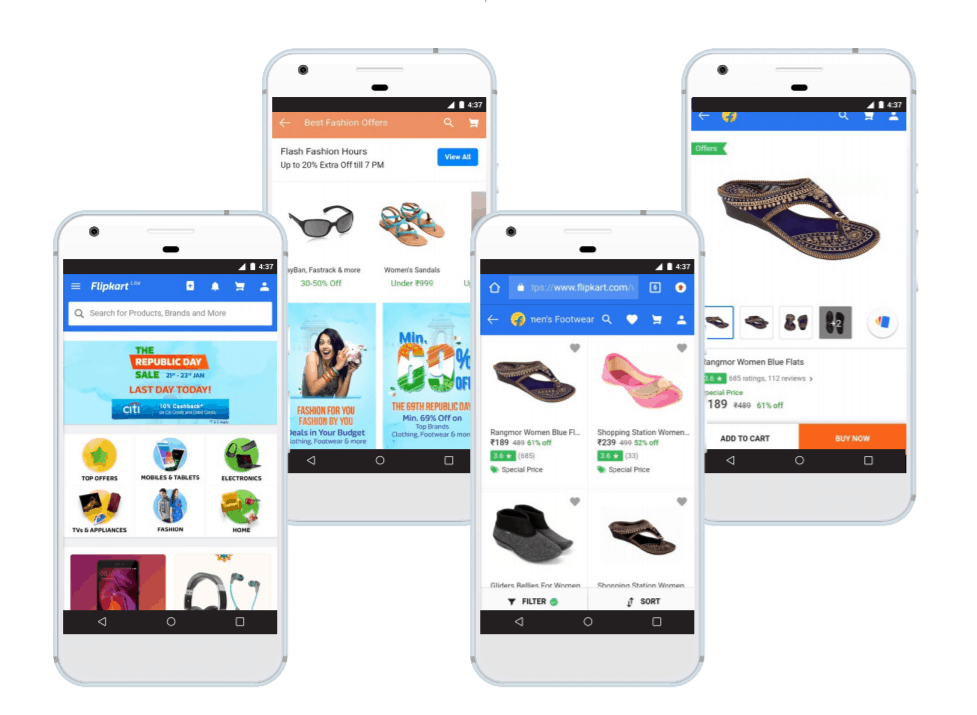
Flipkart – 248.4M users monthly
Flipkart.com is India’s largest eCommerce site.
The company adopted an app-only strategy and temporarily shut down their mobile website. They found it hard to provide a user experience that was as fast and engaging as that of their mobile app. Flipkart decided to rethink their development approach. They were drawn back to the mobile web by the introduction of features that made the mobile web run instantly, work offline, and re-engage users.
Flipkart soon began building Flipkart Lite, a Progressive Web Apps that combines the best of the web and the best of the Flipkart native app.
They decided to combine their web presence and native app into a PWA, which has resulted in a big increase in conversions.
Results:
- 3X more time spent on site
- 40% higher re-engagement rate
- 70% greater conversion rate among those arriving via Add to Homescreen
- 3X lower data usage




Paying mobile recharges and post-paid bills have become a monthly routine, as mobiles have become an inseparable part of our life. And with dual sim mobiles, we have started opting for two different network operators at the same time. This means you have to do a monthly recharge for two different operators from different platforms.
Agree! First thing is to offer value to the user. PWA is just a tool.
Web Push Notifs are the most overused feature now :(
I totally agree with you that e-commerce businesses should use PWA.